Pop QuiZ Aframe VR 3
- Alexander Sellers
- Nov 9, 2022
- 1 min read
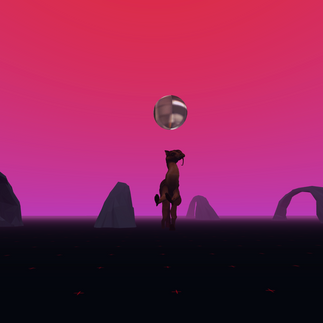
Third Aframe VR workday!
Code is pasted below!
There is music attached to the discoball!
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
<script src="https://raw.githack.com/donmccurdy/aframe-extras/master/dist/aframe-extras.loaders.min.js"></script>
<script src="https://rawgit.com/mayognaise/aframe-gif-shader/master/dist/aframe-gif-shader.min.js"></script>
<script src="https://unpkg.com/aframe-environment-component@1.3.1/dist/aframe-environment-component.min.js"></script>
</head>
<body>
<a-scene>
<a-assets>
<video id="sky" autoplay loop="true" src=""></video>
<a-asset-item
id="liarbeast"
src="https://cdn.glitch.global/cfd147d0-270b-4a06-8eaf-ae21f22992f4/liarbeastfinaldance.gltf?v=1667355121811"
></a-asset-item>
</a-assets>
<a-entity environment="preset: tron; lightPosition: [object Object]; dressingVariance: [object Object]; skyType: gradient; skyColor: #e0293b; horizonColor: #bb3ab7; lighting: point; shadowSize: 9.54; playArea: 0.5; ground: canyon; groundYScale: 0; groundColor2: #f6f0ef; dressing: arches; dressingAmount: 9; dressingColor: #317187; grid: crosses""></a-entity>
<a-entity
gltf-model="#liarbeast"
position="5 3 2"
animation-mixer="pingpong : "
scale="2 2 2"
rotation="0 -90 0"
sound="src: https://cdn.glitch.global/cfd147d0-270b-4a06-8eaf-ae21f22992f4/Snake%20Hisses%20with%20Inhales%20-%20QuickSounds.com.mp3?v=1667354812550; autoplay: true; loop: true"
></a-entity>
<a-sphere
position="5 13 2"
material="shader:gif;src:url(https://media.giphy.com/media/7rzbxdu0ZEXLy/giphy.gif);"
depth="5"
height="5"
width="5"
scale="2 2 2"
sound="src: ; autoplay: true; loop: true"
></a-sphere>
</a-scene>
</body>
</html>










Comments